Swift on Server Tour 1 你的第一个 Server App 以及它背后的故事
在这一章中,我们将了解如何配置 Swift on Server 的开发环境,创建第一个 Server 上的 Hello, World. 在此之上,我们还要简单聊一聊访问 Server App 背后的一些技术细节.
.. toc:: Table of Contents :max-level: 3
配置 Swift on Server 的开发环境
得益于 Swift 开源的特性,Swift 也可以在 Linux 上进行开发,同样,在 Swift Server Workgroup 的努力下,VSCode 也可以成为一个称职的 Swift 编辑器,因此,为了让不同类型的用户都可以很好的阅读,本系列文章将使用 VSCode 作为编辑器。
安装 Swift
SSWG 发布了 swiftly 可以帮助大家在 Linux 上轻松的安装 Swift
curl -L https://swift-server.github.io/swiftly/swiftly-install.sh | bash
swiftly install latest除此之外, Apple 的 Download Swift 也提供了不同平台的安装指南。
配置 VSCode
安装 Swift Extension for Visual Studio Code 插件即可
创建 Hello World
我创建了一个叫做 1 的文件夹,来存放本章的代码,你也可以像我一样,使用下面的命令创建
mkdir 1作为一个 Swift 工程,我们第一件事就是创建一个 Package.swift 文件,来描述工程
// swift-tools-version:5.8
import PackageDescription
let package = Package(
name: "HelloWorld",
platforms: [
.macOS(.v12)
],
dependencies: [
.package(url: "https://github.com/vapor/vapor.git", from: "4.77.0"),
],
targets: [
.executableTarget(
name: "App",
dependencies: [
.product(name: "Vapor", package: "vapor")
]
),
]
)随后,创建 1/Sources/App/main.swift 文件
import Vapor
let app = Application()
app.http.server.configuration.port = 8080
defer { app.shutdown() }
app.get { req async in
"It works!"
}
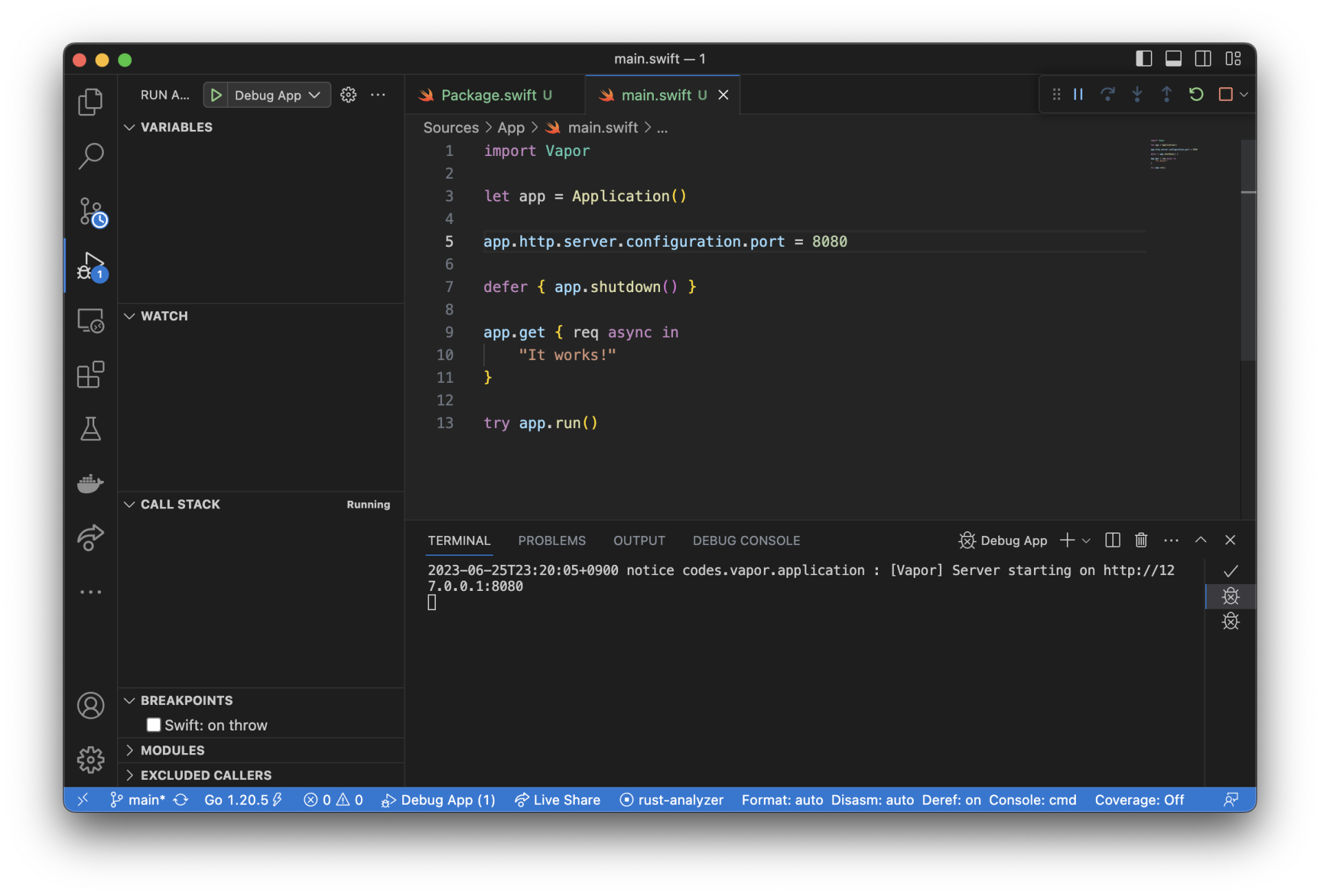
try app.run()在文件夹 1 的根目录中使用 swift run 运行代码,或者在 VSCode 的 Run & Debug 中点击执行
Hint
通常来说,当你保存 Package.swift 文件时,Swift 的 VSCode 插件会自动帮你在项目根目录生成 .vscode/launch.json 文件,从而使得 Run & Debug 功能可以正常运行。

经过编译后,你会看到 Server 运行起来的提示
[Vapor] Server starting on http://127.0.0.1:8080在浏览器中访问 http://127.0.0.1:8080, 此时你就会看到老朋友 It works 了

恭喜你,第一个 Server App 已经写好了!
浏览器是如何访问到 Server App 的?
要理解这个问题,我们可以从浏览器访问的地址 http://127.0.0.1:8080 入手,这个地址可以拆解成 3 部分
- http - 希望使用的协议名
- 127.0.0.1 - 希望访问的 IP 地址
- 8080 - 希望访问的 IP 地址所对应的机器的端口
当你按下回车的时候,浏览器会根据 HTTP 协议,制作出下如下内容
GET / HTTP/1.1
Host: 127.0.0.1:8080随后这个内容会被送往 IP 地址 127.0.0.1 所代表的机器,找到 8080 这个端口,递给在这里等着的 Server App.
Hint
127.0.0.1 是一个特殊的保留地址,用以表示访问本机,使用这个地址时,它实际上是指向发出请求的机器
现在我们可以回顾一下 Server App 的代码做了什么
// 在本机的 8080 端口监听
app.http.server.configuration.port = 8080
// 如果有请求抵达,使用 GET 访问的路径 / 那么返回文字 It works!
app.get { req async in
"It works!"
}而事实上,我们的 Server App 传回的是像这样的内容
HTTP/1.1 200 OK
content-type: text/plain; charset=utf-8
content-length: 9
It works!浏览器拿到这份数据后,首先通过 200 这个 HTTP 状态码得知请求成功,而 content-type 部分则告诉浏览器,传回的数据是使用 utf-8 字符编码的 text/plain(纯文本)内容长度是 9.
最终根据这些信息,浏览器决定在页面上为我们显示 It works! 这段文字

这有来有回的数据交换,便是一次最基础的 Server App 应用,在其背后便是 TCP/IP 网络协议在支撑,TCP/IP 协议非常精巧复杂,上面的 HTTP 只是 TCP/IP 四层结构中最顶端的应用层。
构建简单的 Server App 并不需要很多 TCP/IP 的知识,但随着业务增长,面临的问题逐渐复杂,了解 TCP/IP 能帮助我们解决很多问题,不过,这不在本系列文章的讨论范围了,请读者伴随着日后的业务需求,自行探索吧。
本章代码可以在 Github 上找到 https://github.com/kevinzhow/swift-on-server-tour
下章预告
在下一章中,我们开始使用 Vapor 连接数据库,完成对数据库的增删改查,并探索一下这些操作的背后是如何完成的。