Fun With CALayer Mask
刚好今天开源了一个有趣的项目 RealtimeGradientText,所以也好聊一下 CALayer 的 Mask。

什么是 Mask
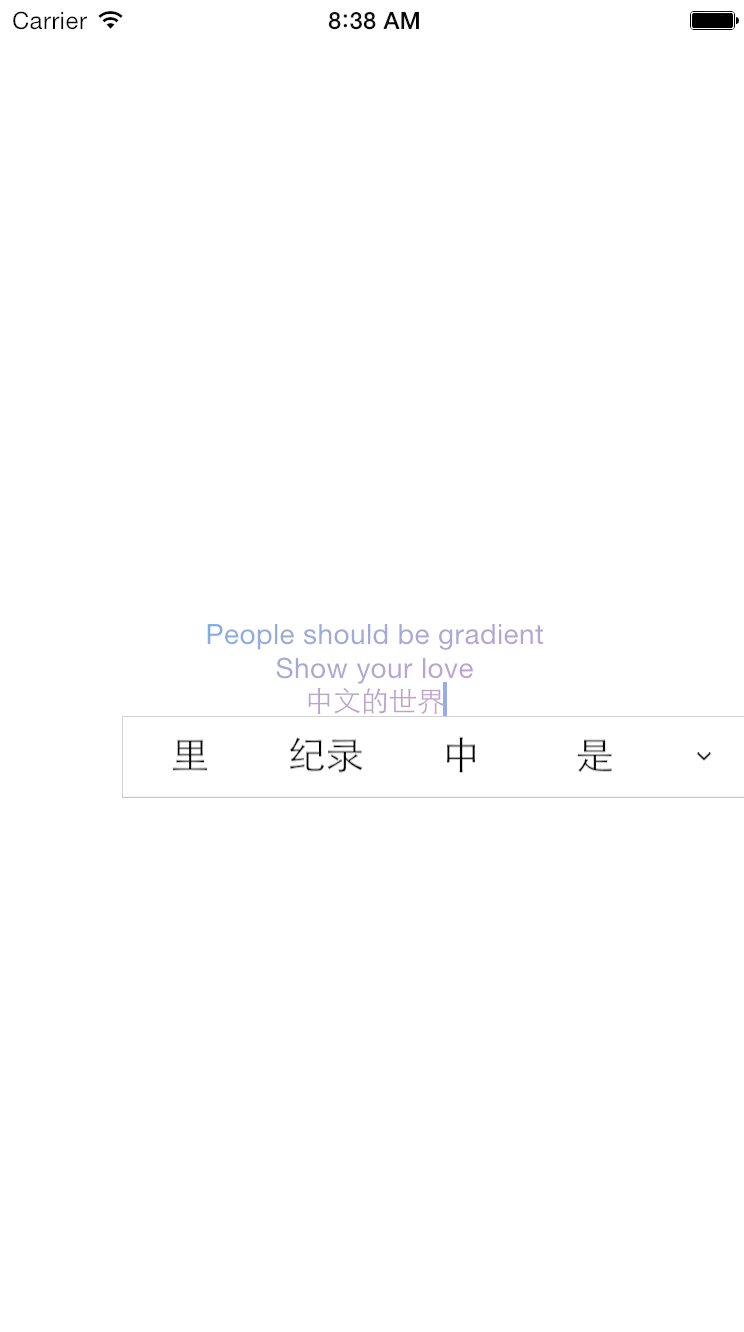
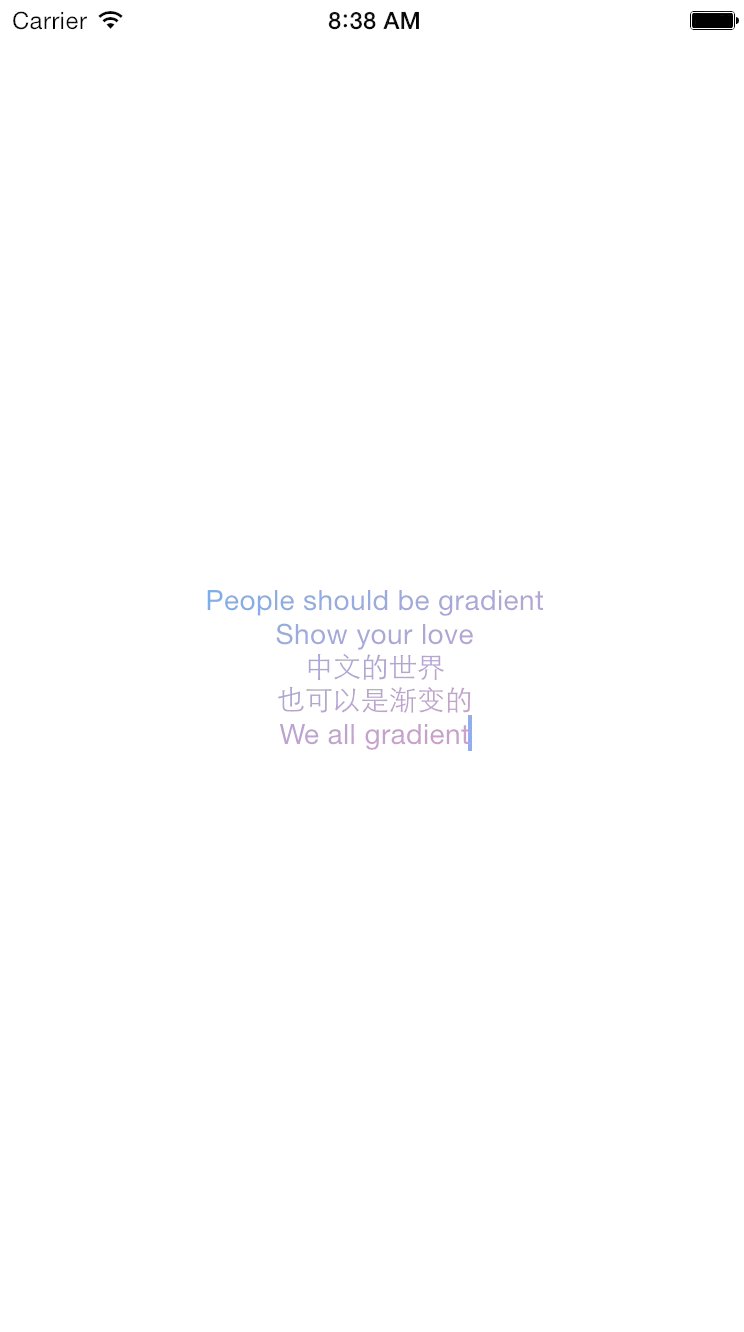
就以 RealtimeGradientText 为例子,渐变的文字其实是用 UITextView 的 Layer 作为 Mask,去 Mask 一个 CAGradientLayer。
UITextView 的背景色被设置为透明,文字的颜色是纯黑,所以当用 UITextView 去 Mask CAGradientLayer 时候,CAGradientLayer 会仅保留和 UITextView 非透明区域重叠的部分,即文字部分。
Mask 的消失
UITextView 被当作 Mask 后,你也就不能再继续编辑这个 Layer 了,因为 UITextView 的 Layer 已经被用在了 CAGradientLayer 的 Mask 上,属于一次性消耗品。
此时,UITextView 的 frame 不再是以其原来的 superview 坐标系计算,而是改成了 CAGradientLayer 的坐标系,所以此时你需要重置 UITextView 的 frame。
Mask 的同步
为了能继续编辑 UITextView,我又做了一个背景透明,文字透明的 UITextView,当新的 UITextView 文字改变时,同步到旧的 UITextView,并且把 CAGradientLayer 添加到了这个新的 UITextView 里。
这样就可以产生以假乱真的实时渐变效果。
Fun
其实在 Facebook 的 Shimmer 里,他们已经在开始用 Mask 来做一个高光动画效果。

所以我们也可以通过改变 CAGradientLayer 的一些属性,来产生动画的效果。
在 RealtimeGradientText 中,通过修改 startPoint 和 endPoint 做了一个 Gradient 的变化动画。
gradient.startPoint = CGPoint(x: 0.0, y: 0.0)
gradient.endPoint = CGPoint(x: 1.0, y: 1.0)